楽天市場のお買い物かご下(項目選択肢の下)にテーブルで見やすく案内しましょう。cssを使用しないため初心者の方にお勧めの超シンプルだからこそ扱いやすいhtmlタグです。スマートフォン用商品説明文、PC用販売説明文でも利用可能です。
カラー変更は”#000000”の数値を変更するとできます。
色の数値についてはカラーチャートで検索してくだい。下記のようなサイトで一覧が表示されます。
WEB原色大辞典
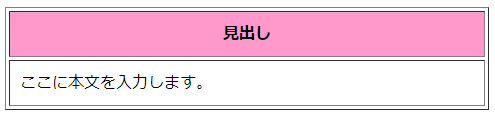
シンプルなテーブル(1列)

<table width="100%" border="1" cellspacing="3" cellpadding="10">
<tr>
<th bgcolor="#FF99CC">見出し</th>
</tr>
<tr>
<td>ここに本文を入力します。</td>
</tr>
</table>

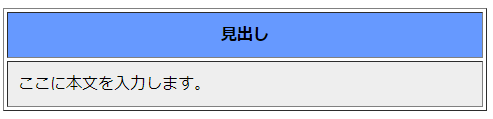
<table width="100%" border="1" cellspacing="3" cellpadding="10">
<tr>
<th bgcolor="#6699FF">見出し</th>
</tr>
<tr>
<td bgcolor="#eeeeee">ここに本文を入力します。</td>
</tr>
</table>
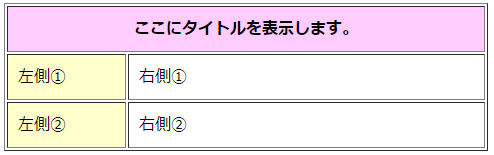
2列のテーブル(先頭行見出し)

<table width="100%" border="1" cellspacing="2" cellpadding="10">
<tr>
<th colspan="2" bgcolor="#FFCCFF">ここにタイトルを表示します。</th>
</tr>
<tr>
<td width="25%" bgcolor="#FFFFCC">左側①</td>
<td width="75%">右側①</td>
</tr>
<tr>
<td bgcolor="#FFFFCC">左側②</td>
<td>右側②</td>
</tr>
</table>

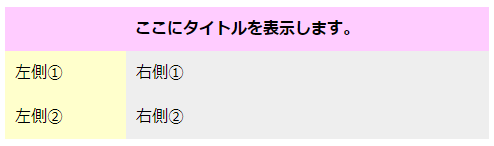
<table width="100%" border="0" cellspacing="0" cellpadding="10">
<tr>
<th colspan="2" bgcolor="#FFCCFF">ここにタイトルを表示します。</th>
</tr>
<tr>
<td width="25%" bgcolor="#FFFFCC">左側1</td>
<td width="75%" bgcolor="#EEEEEE">右側1</td>
</tr>
<tr>
<td bgcolor="#FFFFCC">左側2</td>
<td bgcolor="#EEEEEE">右側2</td>
</tr>
</table>
今回はかなりシンプルなものでしたのでCSSを使用したものなども追加する予定です。
しかし見た目は大差ありませんので上記のものでもネットショップでの利用は十分かと思います。
こんなの欲しいコメント頂ければ追加します。
